Building a UI for the Banjo
Happy Friday! I've heard from a few of you that you're enjoying this banjo exercise, and I'm very happy to hear it. I want to start today's email with a general reminder that I love to hear from my readers, whether it's about an email I sent or generally how you're doing as you get started in your software career. What are you struggling with? What wins have you notched recently? That's a standing invitation to hit reply and let me know. Tell me when you land your first job as a software developer. I'll personally congratulate you.
On that note, I've been thinking a lot lately about my readers as a group. I've seen firsthand what a motivating force bootcamp grads can be for each other, especially during the sometimes grueling period between finishing your program and getting your first job. I'm thinking about ways I might be able to help boost some of that camaraderie through my list, and I want to gauge interest in two things:
- A weekly or monthly shoutout to the list for anyone who has gotten their first job in software.
- A weekly or monthly "advice to our past selves" sort of roundup, where readers who've gotten their first job can share advice to those who are still interviewing.
If you have strong positive or negative feelings about either of these ideas, let me know by replying to this email.
Now, back to banjos and JavaScript.
If you're just joining us, we're deep into a coding exercise, the details of which can be found here
Today we're going to start thinking about how to implement the UI. I'm going to sketch out conceptually what I think we should do, and give you the weekend to work on it yourself. On Monday, I'll show you my solution.
The thing about the UI layer of an application is that it needs to stay malleable over time. The UI is also tricky and time-consuming when it comes to writing and running automated tests. For these reasons, I always try to keep my UI layer thin as possible, and loosely coupled to the business logic of my application. In other words, I keep as much code out of my user event handlers as I can, instead putting it into the underlying business layer (in this case, our Banjo implementation). That's why I had you build your object first. So in this case, if you have a button that represents a string pick, the event handler should probably only be responsible for determining which string you want to pick, and then passing that info on to the banjo.pickString() method. Keep those UI event handlers nice and thin.
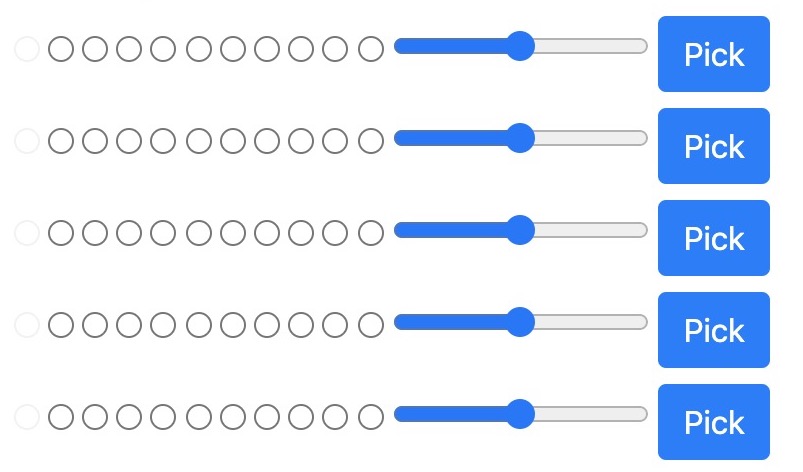
Here's a minimal HTML form we can use to represent 10 frets, a strength setting, and a pick event for each string. Consider this as the starting point for your UI, and start thinking about how you would wire this up to what we already have. See if you can do it without making any changes to the existing Banjo implementation. This is just a proof of concept. You're not going to play Foggy Mountain Breakdown through a web form.

The other obvious part of the UI that we haven't talked about is how we're going to play the tones that come out of the banjo. There are a number of libraries we can use, and to do be honest I haven't decided which one I'm going with yet. This is not uncommon in real life software development, where you'll get started on one part of the application before requirements or implementation research have been completed for another part.
How can we begin to prep our banjo implementation to integrate with an unknown audio layer? Hint: did you know that you can create custom events and emitters natively in modern browsers?
Have a great weekend!
Next Up:
Building the UI, part 1 - Receiving Inputs
Previously:
Broken Strings and Error Handling